Edit Page Layout to Rearrange Fields in Salesforce:
(1) In this blog we will learn how to edit Page Layout to Rearrange Fields in Salesforce.
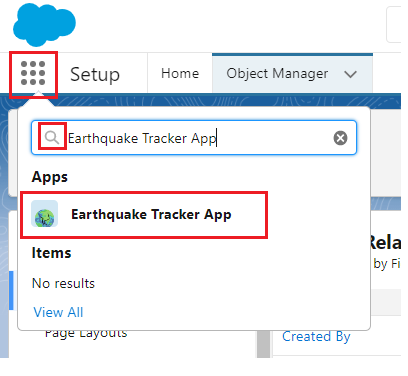
(2) On the Salesforce setup page, click on the app launcher and search for the app in which you want to edit Page Layout to rearrange fields. In this example, I have taken the Earthquake Tracker App and clicked on it as shown below. Learn here: How to Create a New Lightning App in Salesforce.

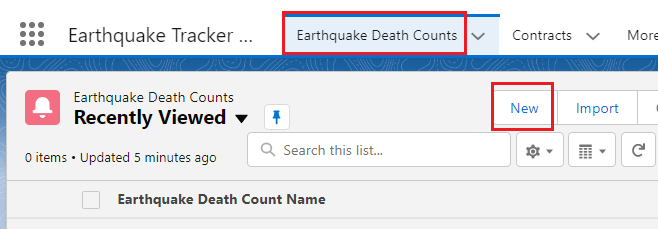
(2) Earthquake Tracker App is opened. Now click on the Earthquake Death Counts tab and press the New Button as shown below.

(3) New Earthquake Death Count page pop-up is getting opened as shown below.

(4) We have created one record as shown below. We have to edit this page layout.

(5) First of all go to the Salesforce setup page and click on the object manager as shown below.

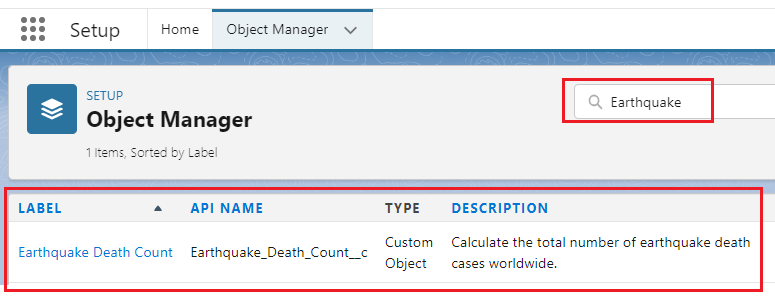
(6) Now Object Manager Set Up page is opened. In the Quick Find box, search for the Custom Object (Earthquake Death Count) that we have created in the previous blog and click on it as shown below. Learn here: How to Create Custom Objects in Salesforce.

(7) Our Custom Object (Earthquake Death Count) page is opened. On the left side click on Page Layouts as shown below.

(8) In Page Layouts, you find Earthquake Death Count Layout. Click on it as shown below.

(9) Earthquake Death Count Layout is opened. The image highlighted in blue must be the same as shown in step 4. You can simply change the position of any field highlighted in the blue box by simple drag and drop. You can also remove any field highlighted in the blue box by simply moving that field to the red box. You can add new field to the blue box by simply dragging from the red box.

(10) I drop the Section from the red box to the blue box. Then it says whether we want to display the header on a detail page or an edit page. We will just keep it checked so that we can see this section header. Then it asks whether the layout needs to be a 1-column or a 2-column, we’ll mark it as a 2-column. Tab-key Order means when you press the tab key where should the input pointer go next so from left-right and then down or the other way round if you want to go down and then go to the right you can use Top-Down.

(11) I have added two Sections in the below image named Basic Info and Death Cases. I also changed the position of the fields and click on the Save button as shown below.

(12) Now you find changes in the page layout as shown in step 4 as shown below.










Comments (No)